Siti Web minimal, tra passato e futuro
Il minimalismo è uno degli stili visivi più longevi nella progettazione dei Siti Web, grazie alla sua eleganza senza tempo e alla chiara presentazione dei contenuti. Mentre le mode vanno e vengono, il processo di costruzione è una filosofia visiva classica e duratura per i progettisti in tutti le specialità.

Photo credit: Beatbox
Come uno stile artistico, il minimalismo non è affatto una tecnica esclusiva dei Siti Web. Le radici del movimento minimalista, nel design, possono essere ricondotte agli inizi del 1900 con il progettista Lucian Bernhard, pioniere di un linguaggio del design più semplice. Da allora, questa tecnica si è radicata come uno stile nuovo.
Qualsiasi progettista, a prescindere dall’epoca in cui è vissuto, prima o poi si è dovuto scontrare con il minimalismo in un qualche modo. In questo articolo, verranno esaminati i principi del design minimalista, esplorando l’approccio dei web designer nella realizzazione dei Siti Web di oggi e di domani.
Less is More: Una breve storia
Queste tre parole sono la definizione più semplice del minimalismo. Lo spirito del minimal nel web design è quello di creare un imponente struttura visiva, evitando il superfluo.
Un design minimale per natura non è freddo e sterile come si potrebbe pensare, anche se ci sono parecchi casi in cui questo accade.
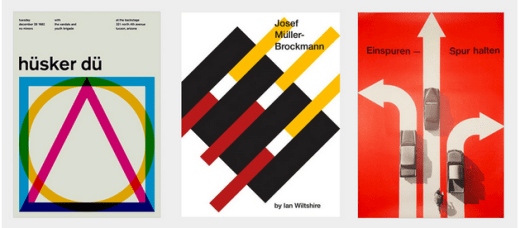
L’origine del minimalismo, nel design, è avvenuta tra gli anni 1940 e 1950 in forma di stile svizzero. Come potete vedere qui sotto, questo stile sobrio è stato creato attraverso colori vivaci, font sans-serif e fotografie colorate. Se si dovesse decostruire ulteriormente l’idea, si nota che il layout e l’allineamento si basano fortemente su un formato griglia (che ora è alla base della maggior parte dei progetti di Sito Web).

Photo credit: Awwwards
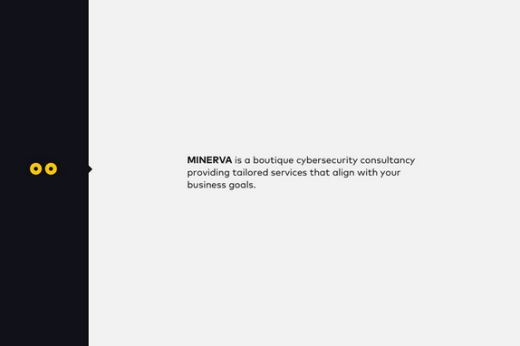
Come nel caso della progettazione grafica, il minimalismo nei Siti Web è la forma più pura di scultura per sottrazione, la perfezione si ottiene non quando non c’è più nulla da aggiungere, ma quando non c’è più niente che si può togliere. Il minimalismo attuale è centrato intorno allo spazio negativo e alle scritte in nero, ma il nucleo del minimalismo, lo si definisce attraverso il raggiungimento del minimo fino agli elementi essenziali.

Photo credit: http://minerva-is.net/

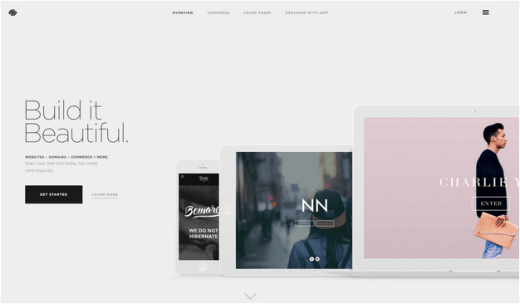
Photo credit: http://fabrik.co.jp/
Il Minimal Web design è costruito da questi fondamenti, che sono tutti progettati per concentrarsi sul contenuto del sito:
- Spazio negativo – Comunemente indicato come spazio bianco, spazio negativo è semplicemente qualsiasi spazio inutilizzato in un disegno. Spesso nel design minimalista, vedrete questo spazio pieno di colori vivaci (o potrebbe semplicemente essere lasciato bianco / grigio / nero).
- Fotografie ad alta definizione – Dal momento che ci sono meno ornamenti, gli utenti possono meglio apprezzare il dettaglio della fotografia in HD. Potrai spesso vedere queste fotografie sovrapposte da tasti fantasma (contorni bianchi di bottoni) e tipografia in grassetto.
- Tipografia Dramatic – Che si tratti di un carattere di script per il titolo o un più semplice sans-serif per il corpo del testo, i caratteri tipografici nel design minimalista sono uno dei pochi settori in cui il fiorire visivo è accettabile .
- Forte contrasto – Il contrasto è creato attraverso una combinazione di elementi di design differenti. Ad esempio, un audace scritta bianca 72 punti, contro un’immagine scura. In alternativa, uno sfondo monocromatico verde chiaro con sovrapposto un carattere bianco.
- Semplice navigazione – Il sistema di navigazione più complesso che viene utilizzato, è probabilmente un menu a discesa (e anche allora, non vedrete sottomenù pop). Più comunemente, troverete una navigazione orizzontale di primo livello.
- Equilibrio visivo – L’quilibrio visivo si ottiene attraverso una chiara gerarchia visiva, l’allineamento coerente, il posizionamento e l’uso intelligente della simmetria e della asimmetria.
Ora, si potrebbe supporre che il minimalismo è facile, dopo tutto, meno elementi significa meno lavoro, giusto? In realtà, è l’esatto contrario, essendo limitato a pochi elementi, questi elementi devono essere realizzati con cura maniacale.
Il design minimal è intenzionale. Si tratta di un approccio che mette a nudo gli elementi non necessari, lasciando solo ciò che è necessario. La maggior parte dei progetti di Siti Web minimal non includeranno tanti colori (le palette spesso usano un solo colore a parte i neutri), texture o forme.
Il minimalismo funziona perché fa quello che dovrebbe fare tutto il design, mette l’ accento sui contenuti.
L’appello del minimalismo
Il minimalismo prevale perché è un’opzione efficace e visivamente dinamica per i progettisti.

Photo credit: http://www.howardyount.com/
Il minimalismo raggiunge un tal numero di obiettivi di progettazione che con un’altra tecnica non si potrebbero avere lo stesso risultato. Questo spiega il motivo per cui dura nel tempo, mentre gli stili della settimana vanno e vengono. I vantaggi del minimalismo nei Siti Web sono:
- Riduce il lavoro per il browser, causando tempi di caricamento più rapidi e migliori prestazioni.
- Si tratta di una scelta naturale con le nuove strutture responsive.
- Il concetto è dare importanza al contenuto, che coincide perfettamente con le esigenze attuali.
- Si applica a una varietà di discipline al di là del Web design, come l’architettura, interior design e l’arte.
I siti web minimalisti hanno come approccio comune è quello di sottrarre elementi di design fino a quando il sito è sul punto di “rottura”. Seguendo questo processo siete in grado di trovare un equilibrio tra usabilità e l’eleganza.
Il futuro del Minimalismo nei Siti Web
Anche se lo spazio di progettazione sta vedendo un aumento dei siti web minimalisti, non bisogna confonderlo con le mode.
E’ probabile che il minimalismo nei Siti Web sarà flusso e riflusso negli anni a venire. Come in qualsiasi altra tecnica di progettazione, l’impennata iniziale di popolarità sarà probabilmente seguita da un pull-back di sorta, dove le tecniche quasi opposte troveranno popolarità, prima che cerchi di nuovo questa soluzione.

Photo credit: Squarespace
Alla fine, il minimalismo continuerà ad essere una scelta popolare, ma è probabile che si evolverà in uno stile un po ‘meno forte.
Analizziamo l’evoluzione di alcuni di questi elementi:
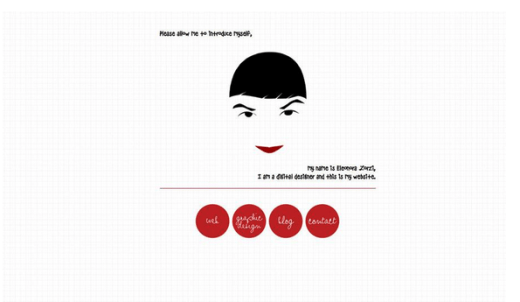
1. Sfondi pallidi
Il progettista si allonaterà da stili di sfondo forti e netti, prediligendo una struttura più pallida quasi impercettibile.
Questa fuga da uno stile prettamente minimalista avrà ancora una volta le sue ragioni nella semplicità di utilizzo e nella dominanza del contenuto..

Photo credit: http://ezorzi.com
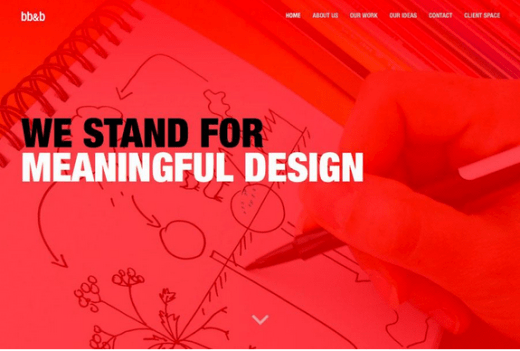
2. Colori a contrasto
Mentre gli sfondi bianchi sono stati la caratteristica dominante del design minimale, a rompere questa dominazione sono i disegni, che utilizzano più colore, nelle combinazioni sfondo scuro testo chiaro e testo scuro su sfondo chiaro, o al massimo una combinazione di colori monocromatici con varie tonalità dello stesso colore.

Photo credit: http://www.bb-b.net/en/
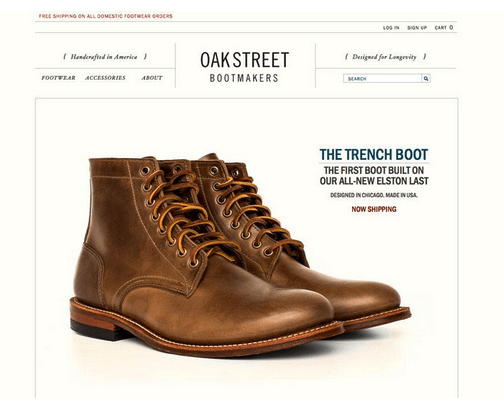
3. Interattività
Naturalmente, il minimalismo è tradizionalmente definito da una mancanza di effetti. Ma le animazioni semplici prenderanno sempre più piede, pur mantenendo però una certa eleganza e leggerezza di fondo.

Photo credit: http://oakstreetbootmakers.com/
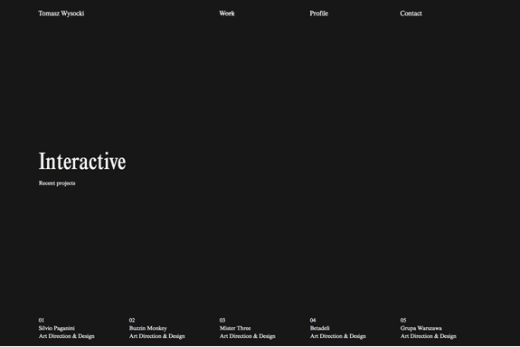
4. No alla simmetria
L’attuale tecnica minimalista favorisce la simmetria, ma non è certo una legge. Mentre l’equilibrio è importante, la simmetria realmente non lo è.

Photo credit: http://theafrix.com/work
5. Migliorerà l’usabilità
Ironia della sorte, i siti web minimalisti dovrebbero essere più utilizzabili (in teoria) in quanto il contenuto è chiaro e esistono meno distrazioni sullo schermo. Tuttavia, è possibile trovare facilmente esempi dove la questione di design minimale viene presa troppo alla lettera e dove mancano glie elemnti essenziali per una buona usabilità.
Per esempio, un sistema di navigazione basato puramente su icone può confondere gli utenti. Oppure, i progettisti possono permettere solo agli utenti di esplorare il sito in modo lineare, limitando la libertà degli utenti di scegliere il proprio percorso più efficiente.

Photo credit: http://wildflower.resn.co.nz/
Conclusioni
Il minimalismo non è solo spazio bianco e pochi elementi elementi. Il cuore della filosofia minimalista è dare risalto ai contenuti. Ridurre gli elementi significa minimizzare le distrazioni in modo che gli utenti possano concentrarsi solo su ciò che è importante.
Via: thenextweb.com
Image credit: Shutterstock

