Le 10 migliori combinazioni Google Font
Scegliere i font per il proprio sito può sembrare tanto banale quanto complesso, vista la quantità di opzioni disponibili. E se ci affidassimo a qualcuna delle collaudate combinazioni Google Fonts per dare al sito più… carattere?
Google Font ha una grande varietà di caratteri gratuiti, ma non tutti sono belli. Una cosa che un nuovo progettista deve imparare è come abbinare i caratteri per avere un risultato migliore e per fare questo, il contrasto è l’elemento fondamentale.
L’aspetto tipografico, sebbene sottovalutato, può essere determinante nel trasmettere il “tono“, il “timbro” della comunicazione web. Tra le varie possibilità offerte dalle risorse disponibili online, la scelta di un carattere alternativo ai soliti Arial, Times New Roman e Tahoma è praticamente una necessità. Google Fonts è una libreria tipografica sterminata liberamente utilizzabile e includerla nel proprio sito è banale; ciascun font è open-source e ottimizzato per la visualizzazione su differenti browser web.
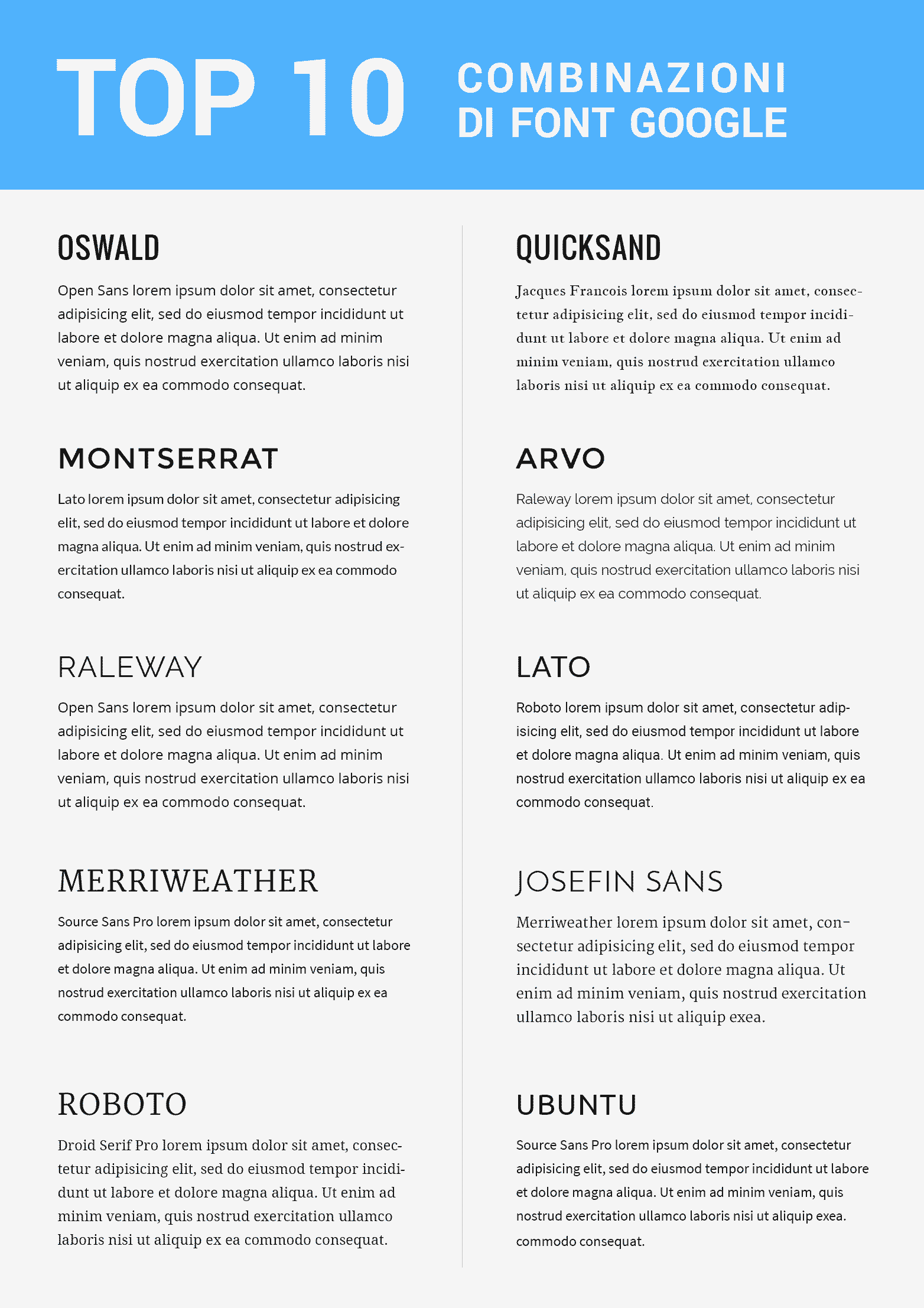
Ciò su cui mi vorrei concentrare in questo post è offrire una scelta di 10 migliori combinazioni di famiglie di caratteri tra le quali scegliere. Ciascun accoppiamento viene fatto scegliendo una famiglia per i titoli (le headline – h1, h2, h3 – , gli elementi di navigazione e così via) e il corpo del testo vero e proprio.
I principi dietro a ciascuna scelta rispettano principi di:
- leggibilità
- coordinamento grafico
- eleganza tipografica
- impatto grafico
Controllate l’immagine qui sotto per vedere le migliori combinazioni di font google.

Via: katshee.eu