8 siti web che ispirano
Ultimo aggiornamento: 16-07-2021
Ecco un articolo adatto ad ispirare la vostra mente e cominciare a lavorare su qualche progetto con tante idee nuove in testa. In questo articolo vi parliamo di 8 tra i più particolari siti web, tenendo conto sia della tecnica utilizza che del design e dell’estetica. Ci sono tantissimi portali web che offrono gallerie infinite di siti originali come www.awwwards.com dove sono presenti i siti internet più incredibili, anche se non vi nascondo che dopo una lunga ricerca, la maggior parte sembrano tutti uguali e sono pochi quelli che offrono un valore aggiunto, una novità, un’idea diversa da tutti gli altri ed io voglio parlarvi proprio di questi siti web.
AQUEST
Descrizione
Sito web dell’agenzia creativa digitale italiana AQuest.
Perché l’ho scelto?
La semplicità mista ad originalità e creatività è un elemento che mi ha portato a scegliere questo sito web ed è subito ben visibile navigandolo. Ciò che mi colpisce è la combinazione perfetta tra illustrazioni flat e immagine fotografica che crea un prodotto molto bello ed originale.
Caratteristiche
Il sito web è molto diretto e spiega perfettamente la mission dell’azienda che vuole trasformare i sogni più belli in esperienze digitali magiche creando un sito web fluido e dinamico. Le animazioni dei sottotili rendono il sito molto più interessante e anche le transizioni tra le pagine creano un’esperienza unica. Il codice si carica velocemente ed è realizzato in maniera ottima in tutti i browser e anche nelle versioni responsive.
WINDOWS OF NEWYORK
http://www.windowsofnewyork.com/#aboutwofny
Descrizione
Sito web realizzato dall’artista americano Josè Guizar che sfrutta la sue capacità illustrative per descrivere tutti i tipi di finestre di New York, una sua vera ossessione/passione.
Perché l’ho scelto
Anche in questo caso voglio premiare l’idea perché ancora una volta con una semplice idea si possono realizzare grandi cose. Inoltre ci permette di viaggiare un po’ lontano e di ammirare New York nella sua bellezza anche se solo tramite le sue finestre molto caratteristiche.
Caratteristiche
La tecnica utilizzata è quello dello scrolling verticale infinito che mostra le finestre una dopo l’altra in un’ottima cornice cromatica.
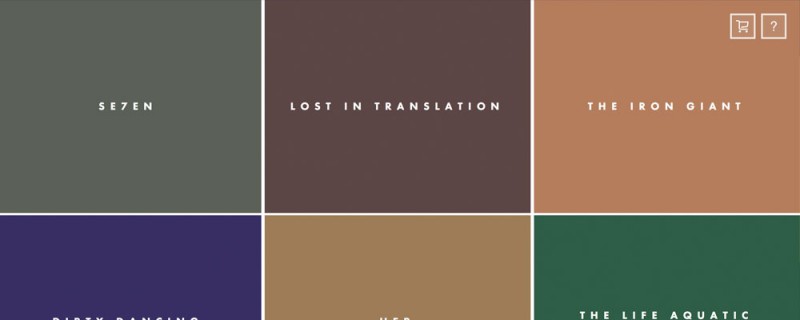
THE COLOR OF MOTION
Descrizione
Sito web che esplora l’uso dei colori nel cinema disegnato e sviluppato dal designer Charlie Clark
Perché l’ho scelto
The color of motion è secondo me un’idea che merita di essere inserita in questa classifica dei 10 siti web più belli al mondo perché è una idea innovativa che spiega l’uso dei colori nei film. In base al fotogramma del film il designer grazie ad uno script è in grado di specificare ogni colore utilizzato nella foto.
Caratteristiche
Il sito web realizzato è qualcosa di fluido e di affascinante grazie alle animazioni utilizzate man mano che scrolliamo il sito web. Tutti i box colorati rappresentano il colore principale del film e se avete una specifica richiesta e volete avere la palette colori di un film particolare è sufficiente inviare una foto via mail che vi invierà pixel per pixel tutti i colori del fotogramma.
Fantastica idea non credete?
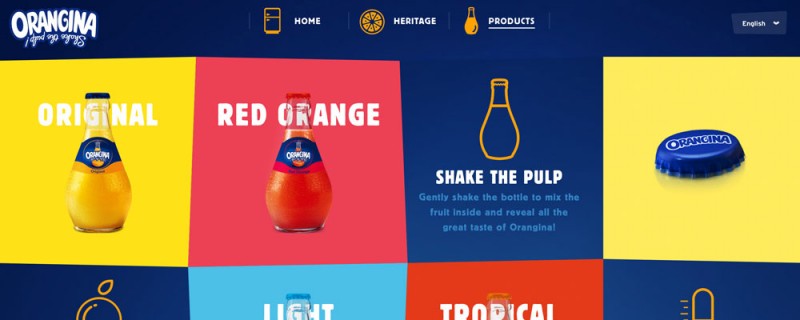
ORANGINA
Descrizione
Orangina è il sito web di Orangina, la bibita al gusto di Arancia dai diversi gusti originali.
Perché l’ho scelto?
Ciò che mi colpisce di un sito web è la semplicità con cui riesce a comunicare la sua mission nella maniera più semplice ed originale sia grazie a risultato finale che è quello di agitare la polpa dell’orangina e quindi di dare l’impressione di movimento di agitazione nel momento in cui navighiamo il sito web, ed è ottenuto in modo eccezionale.
Caratteristiche
Le animazioni, sono per questo originali e si attivano al mousehover sia sulle immagini che sul testo. La particolarità del sito è che i bottoni ed i box immagine agitano le cose poste sopra creando qualcosa di inaspettato ed inusuale diverso dalle solite azione di mousehover. Il colore è perfetto ed esprime al meglio il prodotto combinando in maniera perfetta il rosso e giallo caldo della bibita con il colore freddo del blu di alcuni box immagine e anche dello sfondo del sito.
Molto particolare è la descrizione della storia della bibita tramite un’infografica animata che utilizza la tecnica dello scrolling verticale e che descrive brevemente e efficacemente la storia di Orangina con testo breve ed immagini efficaci.
Il sito web è bello, realizzato senza alcun template, con codice css3 in particolare per le animazioni in prospettiva dei prodotti, rapido veloce ed intuitivo, animato, e bilanciato.
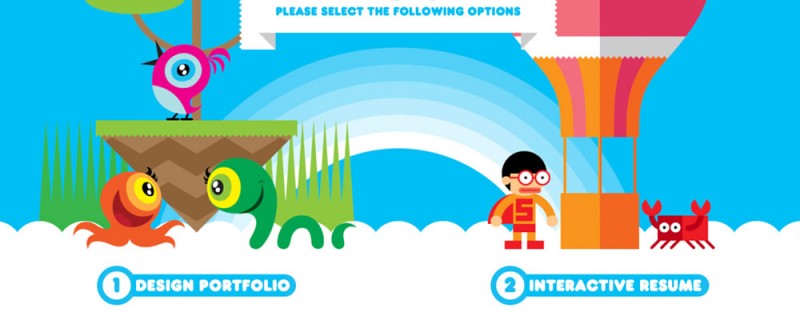
R. LEONARDI
Descrizione
Sito web personale di Robby Leonardi progettista che presenta nel suo sito web illustrazioni variopinte per mettere in evidenza il suo portfolio ed il suo curriculum.
Perché l’ho scelto?
Oltre a mostrare le sue qualità di illustratore miscelando grafica e colore in maniera eccezionale ritengo anche che il risultato ottenuto con il codice sia favoloso grazie alle animazioni e transizioni css3 utilizzate in particolare per il curriculum vitae.
POLISH CHRISTMAS: INTERACTIVE GUIDE
http://www.polishchristmasguide.com
Descrizione
Fantastica guida interattiva realizzata per promuovere e divulgare il natale polacco attraverso un percorso emozionante di Babbo Natale accompagnato da suoni e sorprese durante il percorso.
Perché l’ho scelto?
L’idea del progetto stesso è un ottimo motivo per scegliere un sito web in ogni caso realizzato in maniera perfetta grazie alla combinazione di un’ illustrazione bella e di suoni emozionanti.

Caratteristiche
Il design è in stile flat e viene utilizzata una tecnica di scrolling orizzontale. L’elemento innovativo di questo sito web è l’elevata qualità dell’interazione utilizzata ed uno scrolling orizzontale molto intrigante in un sito pieno di animazioni SVG. Nel progetto vengono utilizzate sia animazioni css3 che effetti animati in flash. Quando navigate nel sito tenete alto il volume.
INTROMUSIQUE
Descrizione
Sito web che parla di Intro Musique Emergente, evento di un giorno che si svolge in Quebec in cui si incontrano i talenti musicali.
Perché l’ho scelto
Anche in questo casa la tecnica parallasse fa da padrona e rende il sito web molto semplice ma al tempo stesso molto accattivante. La tecnica utilizzata è quella del parallasse che sfrutta diversi livelli che si muovono a diverse velocità con lo sfondo rappresentato da un microfono con presa che si muove scrollando le diverse sezioni creando un effetto accattivante con il contenuto principale che si muove ad una diversa velocità.
Caratteristiche
Il colore e lo stile flat fanno il resto e fanno si che il sito web sia molto bello e semplice.
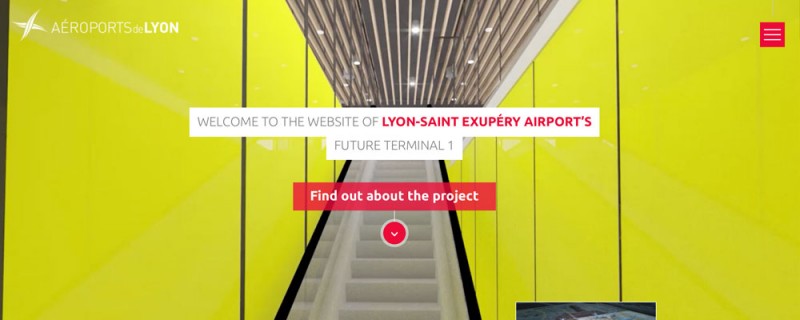
AEROPORT DE LYON
Descrizione
Sito web del progetto sul futuro terminal 1 dell’aeroporto di Lione
Perché l’ho scelto?
È difficile trovare un sito web di un servizio pubblico che attiri l’attenzione invece quello dell’aeroporto di Lione – Futuro Terrminale 1 si distingue perché dimostra che anche questi tipi di siti web possono essere belli ed al tempo stesso funzionali.
Caratteristiche
Possiamo notare l’elemento innovativo di questo sito web già nella gallery della homepage che grazie a 3 video tridimensionali mostra l’aeroporto nello stesso modo in cui lo vedremmo se fossimo presenti di persona.
Man man che scrolliamo la pagina troviamo animazioni semplice ed efficaci; l’infografica animata sull’aeroporto spiega in maniera efficace il suo funzionamento, la sua portata, ed illustra i consigli per viaggiare.u88ii8i
Infine il menù laterale attivabile cliccando l’icona rossa laterale è molto originale creato con un gioco di colori e contenuti che fanno un sito veramente innovativo, entusiasmante e funzionale.
Conclusione
In questa classifica ho notato che le principali tecniche utilizzate nel 2016 sono state:
- tecnica parallase;
- scrolling infinito;
- flat design
Sono tutte e tre tecniche particolari che rendono il progetto web molto accattivante, in particolare la tecnica parallasse che utilizza il movimento a diverse velocità di differenti livelli di contenuto. Questa tecnica scoperta nel 2011 è ancora molto utilizzata tutt’oggi e porta a dei risultati sorprendenti come alcuni dei siti web proposti in questo articolo.
Non c’è dubbio che si tratti di una tecnica visuale molto attraente ma è sempre bene usarla con moderazione e non esagerare nel suo utilizzo poiché l’utilizzo esagerato del movimento può anche creare sensazioni negative come la ridondanza o la noia.
Questa mia personalissima classifica tiene conto di un elemento innovativo del sito web che può essere la tecnica di design utilizzata o l’idea stessa e soprattutto la semplicità che secondo me è sempre l’elemento fondamentale che determina la bellezza di un sito web sempre che non vada a discapito della funzionalità.
Adesso hai tanti spunti per realizzare il tuo prossimo progetto o per pensare ad un progetto nuovo e se hai altri siti interessanti da suggerire scrivilo nei commenti.
Via: webhouseit.com
Ultimo aggiornamento: 16-07-2021